Recently I was asked to deliver a talk on Potter Park Zoo here in Lansing where I volunteer. The event was a Kiwanis breakfast meeting. They wanted to know about the history of the zoo, which will celebrate its 100th birthday in 2015.
Since I now know how to attach my iPad to a TV or a projector, I was confident I could add some graphics to the show. According to my source, there was a television available. First, I downloaded all my zoo pictures worth viewing onto the iPad images file making them available for the tablet.
As I mentioned Keynote is Apple's Power Point. The first step was to start a new presentation and then load the pictures on Keynote, one at a time and in the order in which they are to appear. Once they are loaded, they need to be formatted to be a self-playing show.
I hate to read directions but I did and learned to do the following to create the slideshow:
 |
| Wrench screen |
1. Begin with a tap on the little wrench at the top of the page
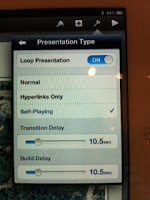
2. A screen will open; tap on 'advanced' and you will see a new screen like so:
 If you want the show self playing, looping over and over, tap "On" for loop presentation; tap self-playing and pick the number of seconds for each slide.
If you want the show self playing, looping over and over, tap "On" for loop presentation; tap self-playing and pick the number of seconds for each slide. 3. Next tap each picture in your presentation to reveal a little box that you tap to select how you want the pictures to move one to the next. I picked "dissolve" since it seemed easiest to me.
4. Once all the little pictures were done, I clicked on the triangle in the top figure and the pictures came up one after the other.
My next problem was "How do I stop this?" I tapped all over the screen but could not figure it out so I turned off the iPad, which is my solution for most technological problems. I turn whatever it is off and let it rest a minute while I find more coffee and then click it on to get to the help menu. Well, a little research revealed that to end the presentation, you "pinch" the screen, the little menu appears and it will stop.
Now I knew how to turn it on and off, the pictures were ready and my plan was to run the pictures during the eating part of the meeting and shut down to use the iPad for my speech. A reasonable and excellent plan that, to my amazement, worked. At least up to a point.
My outline for the speech was in Dropbox, ready to help me remember all the points I wanted to make. Dropbox is a cloud based item. The concept of items in the cloud is new to me. I sort of think of them floating above my iPad ready to appear at a moment's notice. And that is true if you have WiFi or some other access to the Internet. If you don't, you're out of luck.
I was out of luck. No WiFi at the Kiwanis and my almost two year old phone had not been set up to find WiFi and somehow magically send it to the iPad. And, even if it could, I didn't know at that moment how to do it. Fortunately, I have given the speech before so all was not lost, but it made me realize that I needed to save my outline on my iPad as well as Dropbox and learn to use my phone as a "hot spot."
I will do better next time.
